- Chromebookを使い始めて、操作にも慣れてきた
- もっと使いやすいようにカスタマイズできないだろうか?
- よく使うアプリやWebページををすぐに開きたい
- ショートカットを作成できると便利かも
- 自分が使いやすいようにChromebookをカスタマイズしたい
Chromebookに慣れてくると、ちょっとした不便が気になってきますよね。「必ず開くアプリがある」「仕事でよく使うファイルをすぐに開きたい」「画面を広く使いたい」など、使いやすくカスタマイズしたいと考える人もいるでしょう。シェルフとランチャーをカスタマイズすれば、Chromebookは今よりも使いやすくなります。
- シェルフにアプリを追加する
- シェルフの位置を変える
- シェルフを非表示にする
- ファイルのショートカットをシェルフに作成する
- Webページのショートカットを追加する
- アプリを移動させる
- アプリをグループ化する
この記事では、Chromebookのシェルフとランチャーをカスタマイズする方法を紹介します。Chromebookでの作業効率化にはシェルフとランチャーの活用は必須です。使いやすいChromebookにしたい人は、ぜひ最後までお読みください。
ChromebookのシェルフとWindowsで言うところの「タスクバー」
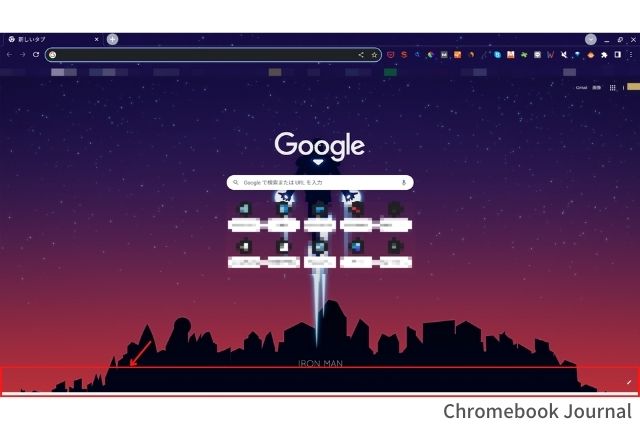
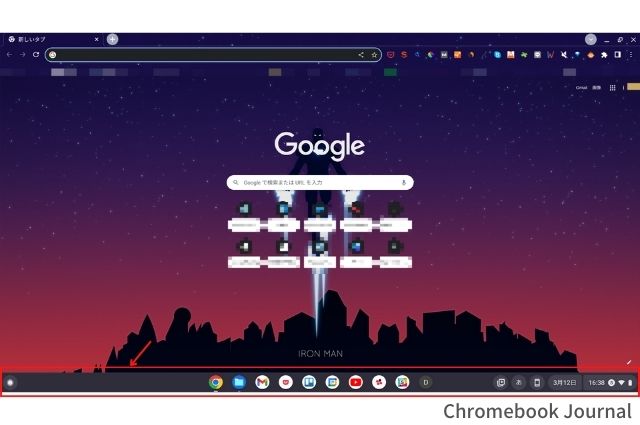
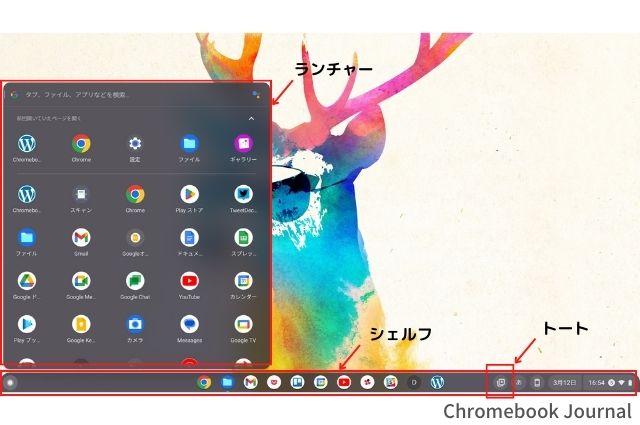
『シェルフ』とはChromebookのホーム画面下に表示されているバーの部分です。Windowsではタスクバーと呼ばれていますが、Chromebookではシェルフと呼びます。
初めてChromebookを起動した場合、Google Chromeとファイルアプリがシェルフに固定されています。アプリ以外に表示されている項目は次のとおりです。
- 時間
- 日付
- 言語
- Wi-Fi
- バッテリー
シェルフにはよく使うアプリやWebページを固定できます。Chromebookの操作において、シェルフは毎回触るほど使用頻度の高い部分です。
Chromebookのシェルフをカスタマイズする5つの方法
Chromebookを使いやすくするには、シェルフをどのように活用するかが重要です。Chromebookのシェルフは5つのカスタマイズができます。
- シェルフにアプリを追加する
- シェルフの位置を変える
- シェルフを非表示にする
- ファイルのショートカットをシェルフに作成する
- Webページのショートカットを追加する
シェルフにアプリを追加する
シェルフに任意のアプリを追加し固定できます。アプリを追加する手順は4ステップです。
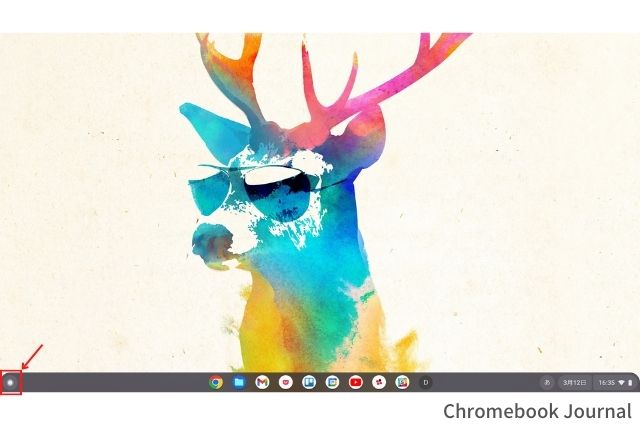
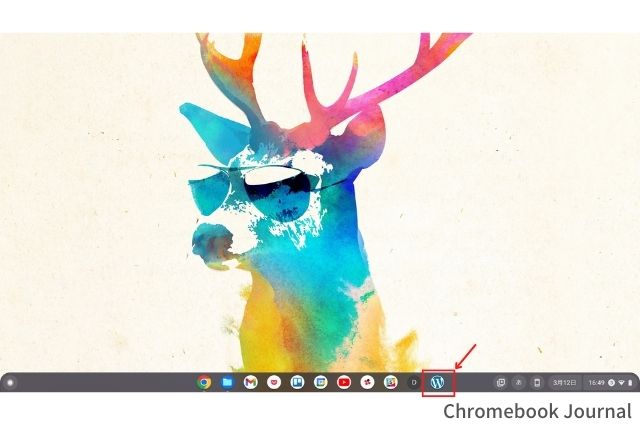
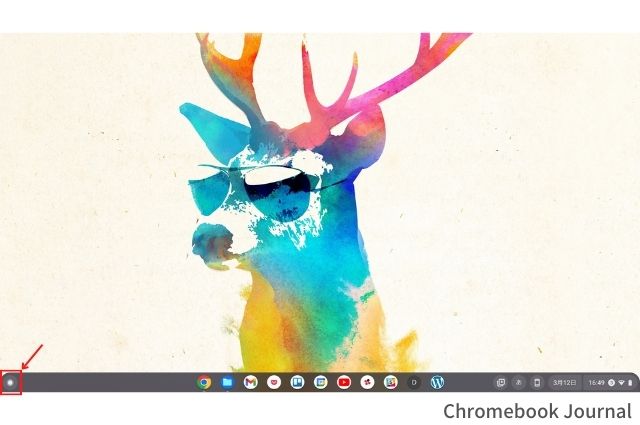
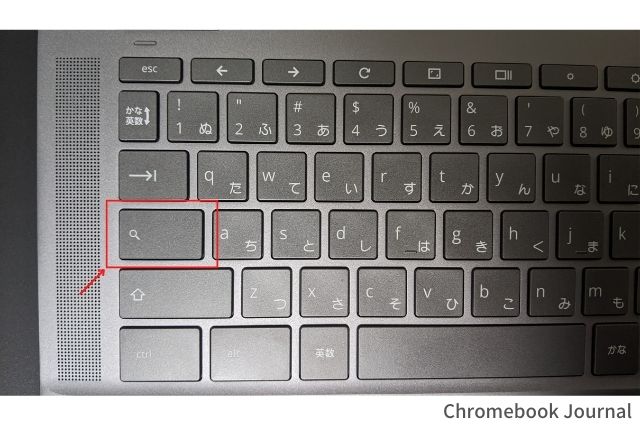
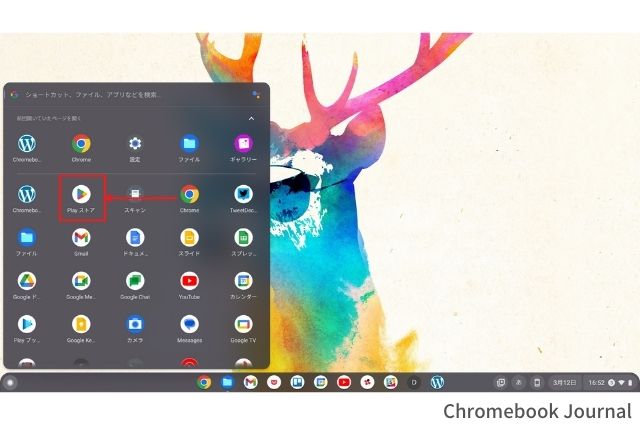
- 左下のランチャーボタンをクリック(キーボードの🔎も可)
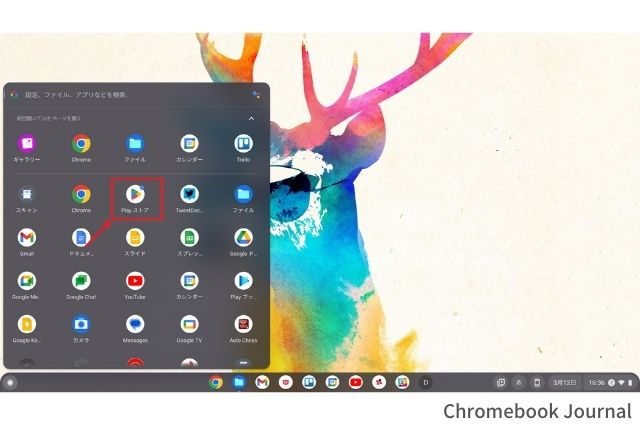
- シェルフに追加したいアプリにカーソルを合わせる
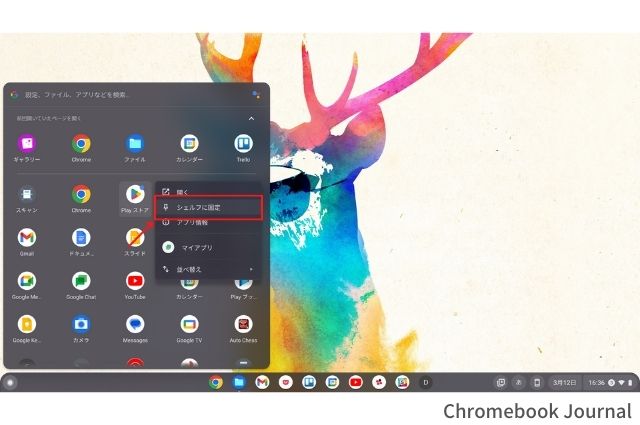
- 右クリックし「シェルフに固定」を選択
- シェルフに追加される




シェルフの位置を変える
通常、シェルフは画面の下に表示されます。しかしシェルフの位置を変えることも可能です。シェルフの位置を変える手順は4ステップです。
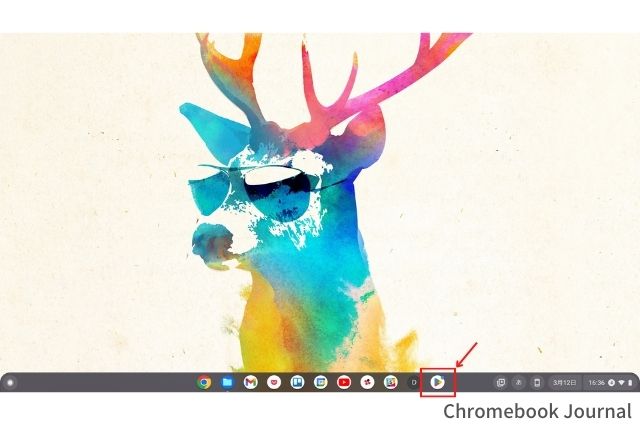
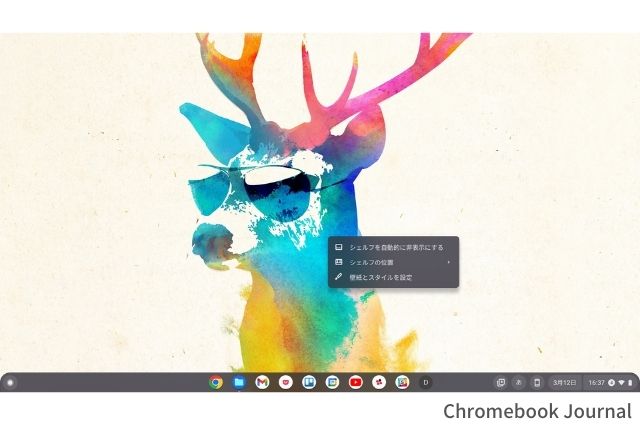
- ホーム画面のなにもないところで右クリック
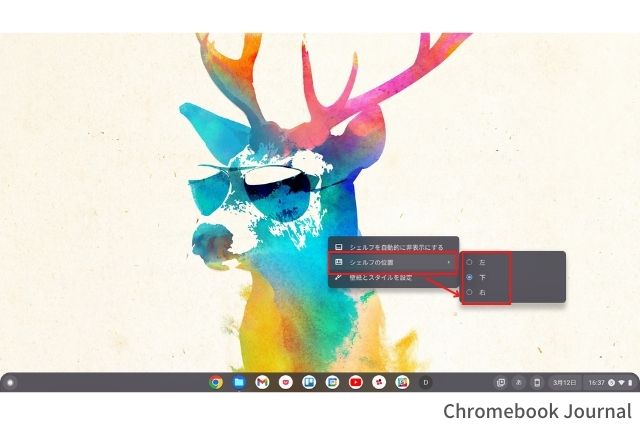
- 「シェルフの位置」にカーソルを合わせる
- 「左」「下」「右」のいずれかを選択
- シェルフの位置が変わる



シェルフを非表示にする
アプリやWebページを開いてもシェルフは表示され続けます。もし画面が狭いと感じるなら、シェルフを非表示にして画面を広げましょう。シェルフを非表示にする手順は3ステップです。
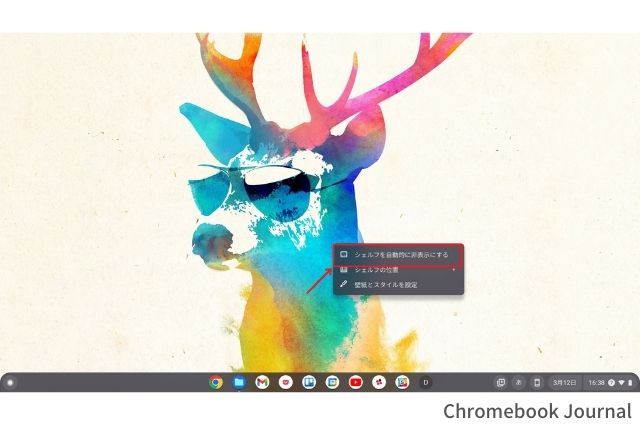
- ホーム画面のなにもないところで右クリック
- 「シェルフを自動的に非表示にする」を選択
- なにかウィンドウが開くとシェルフが非表示になる



ファイルのショートカットをシェルフに作成する
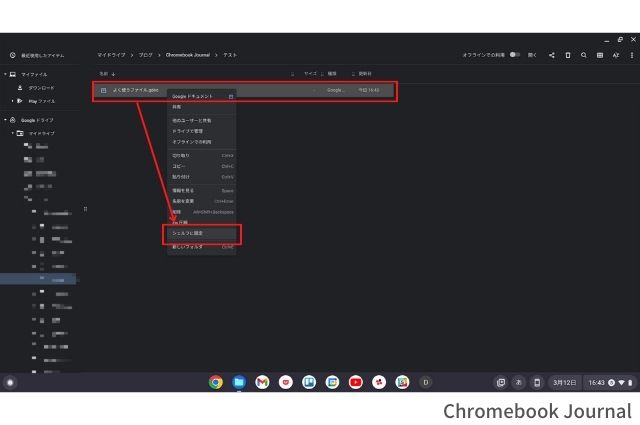
アプリやWebページ以外に、GoogleドキュメントやGoogleスプレッドシートなどを頻繁に使う人もいるでしょう。ファイルのショートカットをシェルフにある「トート」に作成できます。ファイルのショートカットを作成する手順は6ステップです。
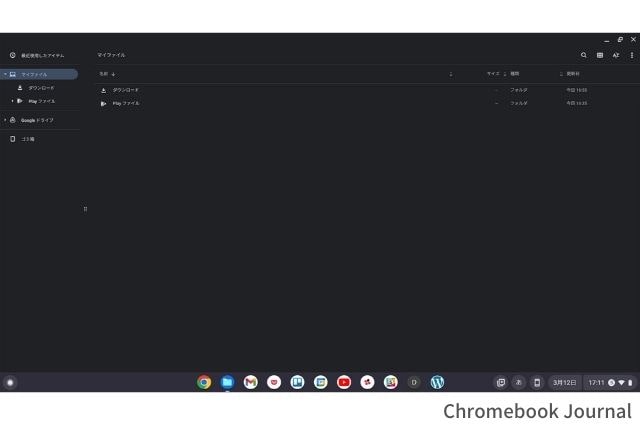
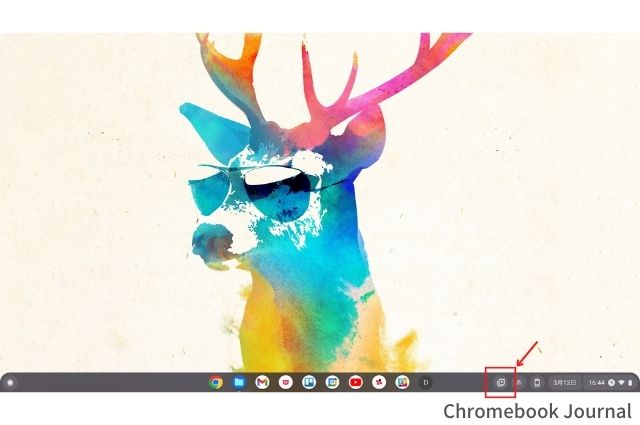
- ファイルアプリを開く
- よく使うファイルにカーソルを合わせる
- 右クリックし「シェルフに固定」を選択
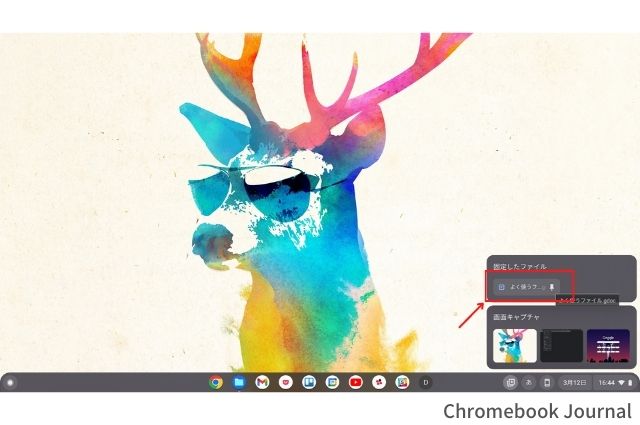
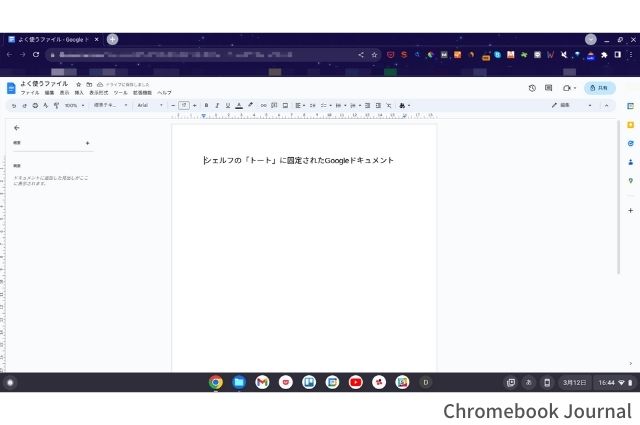
- シェルフに「トート」アイコンが表示される
- 「固定したファイル欄」に選択したファイルが表示される
- ファイルをダブルクリックして開く





Webページのショートカットを追加する
よく使うWebページがある場合、シェルフにショートカットとして追加できます。Webページのショートカットを作成する手順は8ステップです。
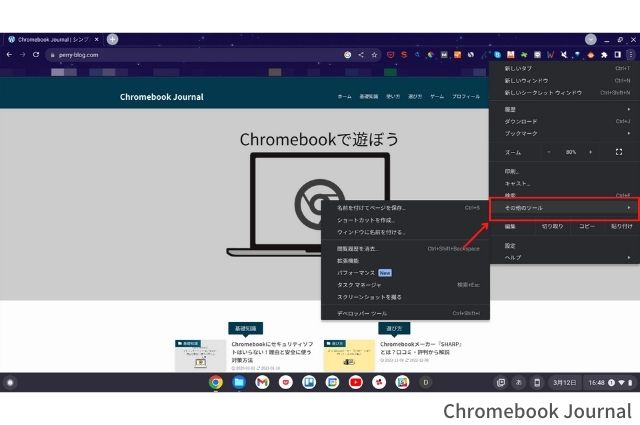
- 追加したいWebページを開く
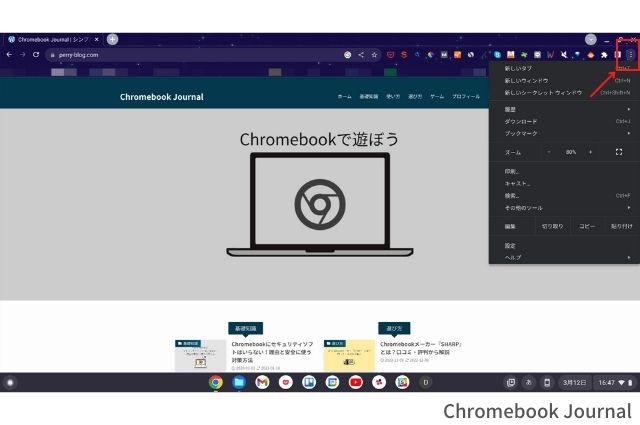
- ウィンドウ右上にある「︙」をクリック
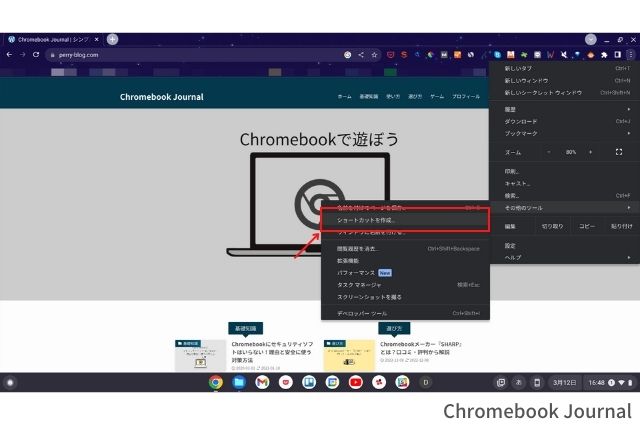
- 「その他ツール」にカーソルを合わせる
- 「ショートカットを作成」を選択
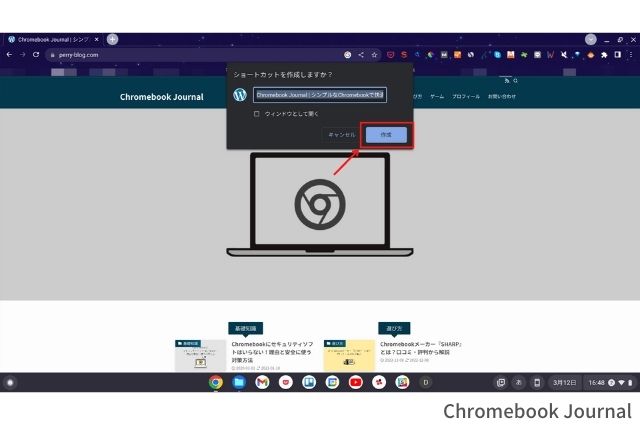
- 「ショートカットを作成しますか?」と表示されるので「作成」を選択
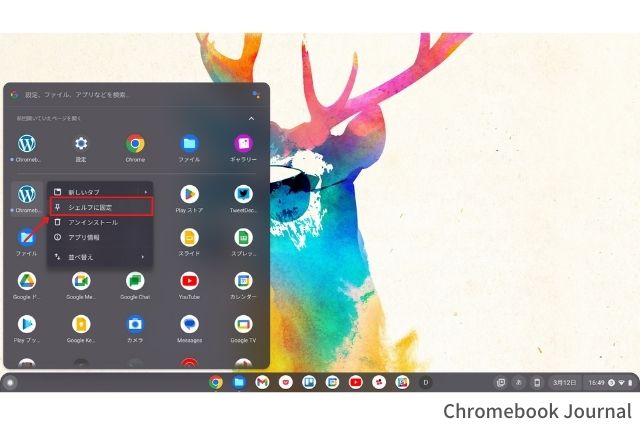
- ランチャーのアプリ一覧に作成されたショートカットにカーソルを合わせる
- 右クリックし「シェルフに固定」を選択
- シェルフに追加される






ChromebookのランチャーとはWindowsで言うところの「すべてのプログラム」
『ランチャー』とは、インストールされているアプリを一覧で確認できる画面のことです。
Windowsでは「すべてのプログラム」と呼ばれていますが、Chromebookではランチャーと呼びます。ランチャー内でアプリの検索もできます。ランチャーの表示方法は2通りです。
- 左下のランチャーボタンをクリック
- キーボードにある「🔎」を押す


シェルフに固定していないアプリやWebページなどは、ランチャーから起動させます。インストールしたアプリやショートカットにしたWebページはランチャーに格納されます。
Chromebookのランチャーをカスタマイズする2つの方法
ランチャーもシェルフ同様にカスタマイズできます。Chromebookのランチャーでは、2つのカスタマイズが可能です。
- アプリを移動させる
- アプリをグループ化する
アプリを移動させる
ランチャー内でアプリを移動させられます。スマートフォンのホーム画面上にあるアプリを移動させるイメージです。アプリを移動させる手順は2ステップです。
- ランチャーを開く
- 移動させたいアプリをドラッグ&ドロップ


アプリをグループ化する
インストールしたアプリが増えてくると管理が大変になってくるでしょう。ランチャーでは用途や系統別でアプリやWebページをグループ化してまとめられます。アプリをグループ化する手順は4ステップです。
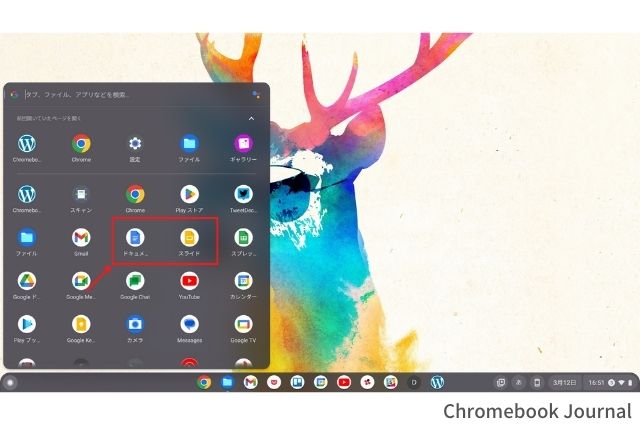
- ランチャーを開く
- まとめたいアプリをドラッグ&ドロップで他のアプリに重ねる
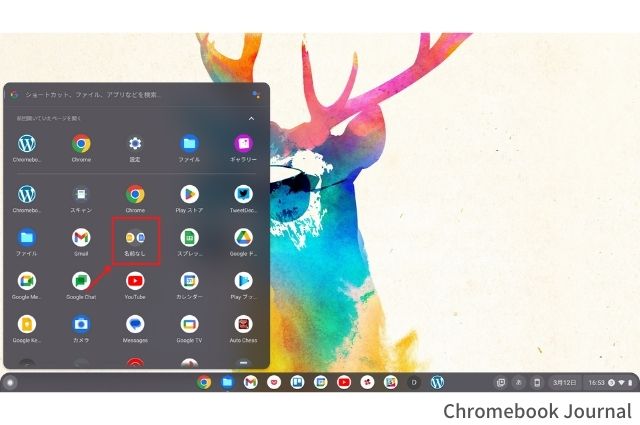
- グループ化される
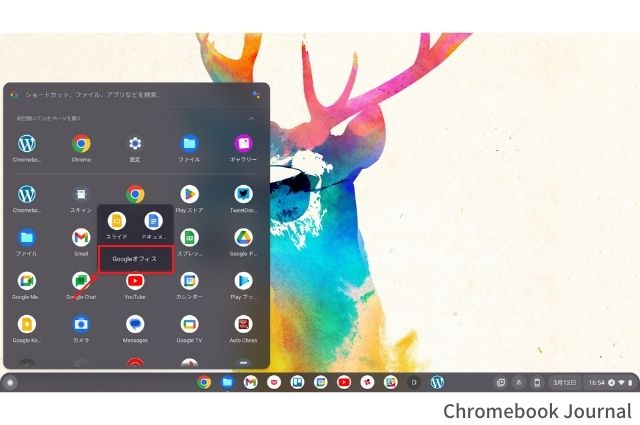
- グループに名前をつける
作成されたグループに名称はありません。グループ化したら任意の名称に変更しましょう。



Chromebookのホーム画面に追加はできない
 悩んでいる人
悩んでいる人WindowsやMacのように、Chromebookのホーム画面にもアプリやファイルを置きたいんだけど。
アプリやWebページをホーム画面に置いたほうが便利だと考える人もいるでしょう。しかしChromebookではホーム画面にアプリを追加できません。アプリやWebページを追加できる場所は3つのみです。
- シェルフ
- シェルフの「トート」
- ランチャー
Chromebookのホーム画面は常になにも置いていない状態です。アプリやファイルが追加できない代わりに、お気に入りの画像を壁紙にして楽しみましょう。
Chromebookはシェルフをカスタマイズして生産性アップ
今回はChromebookのシェルフとランチャーをカスタマイズする方法を紹介しました。
シェルフやランチャーをカスタマイズすれば、今よりもChromebookが使いやすくなります。シェルフとランチャーでカスタマイズできることは次のとおりです。
- シェルフにアプリを追加する
- シェルフの位置を変える
- シェルフを非表示にする
- ファイルのショートカットをシェルフに作成する
- Webページのショートカットを追加する
- アプリを移動させる
- アプリをグループ化する
私がChromebookのシェルフに固定しているアプリやWebページは11個です。よろしければ参考にしてください。
- Google Chrome
- ファイル
- Gmail
- Trello
- Googleカレンダー
- You Tube
- Chatwork
- Slack
- Discord
- Chromebook Journal(当ブログ)
「Chromebookをさらに便利に使いたい!」という人はGoogle Chromeに拡張機能を追加しましょう。拡張機能とは、インターネットブラウザであるGoogle Chromeに機能を追加してくれるプログラムファイルのことです。
拡張機能をまだ使っていない人は、Chromebookユーザーにおすすめの拡張機能を紹介している記事がおすすめです。実際に使って便利だと思った拡張機能を厳選して紹介しています。どのような拡張機能か画像付きで説明していますので、Chromebookをより便利にしたい人はぜひ参考にしてください。